タイトルの通りGoogle Apps ScriptでSlack Botを作ってユーザーの特定の投稿に対して" Hello, World!! "と返すBotを作る手順を紹介します。
具体的には、以下のようなことができることが今回の目的です。

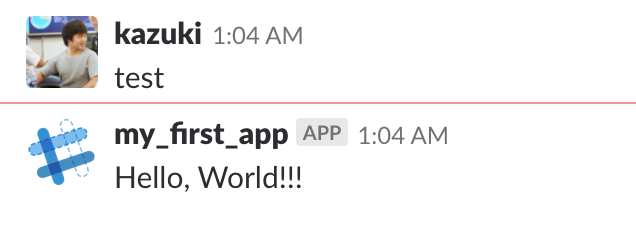
「test」と書けば、Botが「Hello, World!!」と返してくれる。
特に面白くもないですが、First Stepとして、これができるまでの手順を紹介します。

1、Slack Incoming WebHook URLの取得
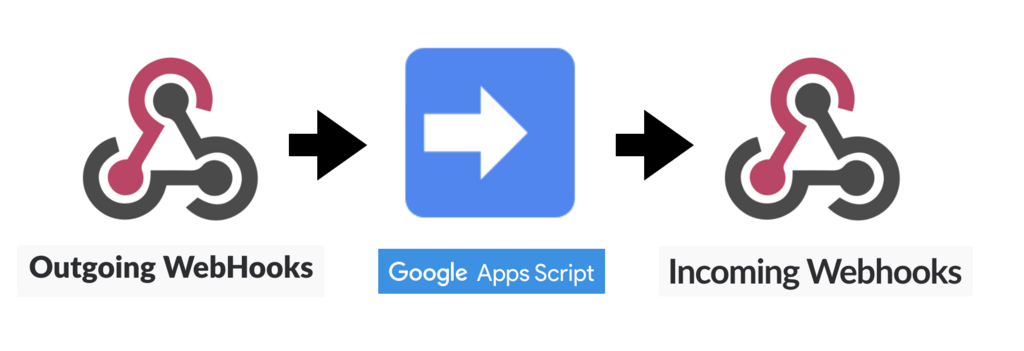
Incoming WebHookは、Slackの機能の1つで、本記事の中では、Slack Workspaceの特定のチャンネルにGoogle Apps Scriptから" Hello, World!! "を投稿するために使います。
Slack Appの作成

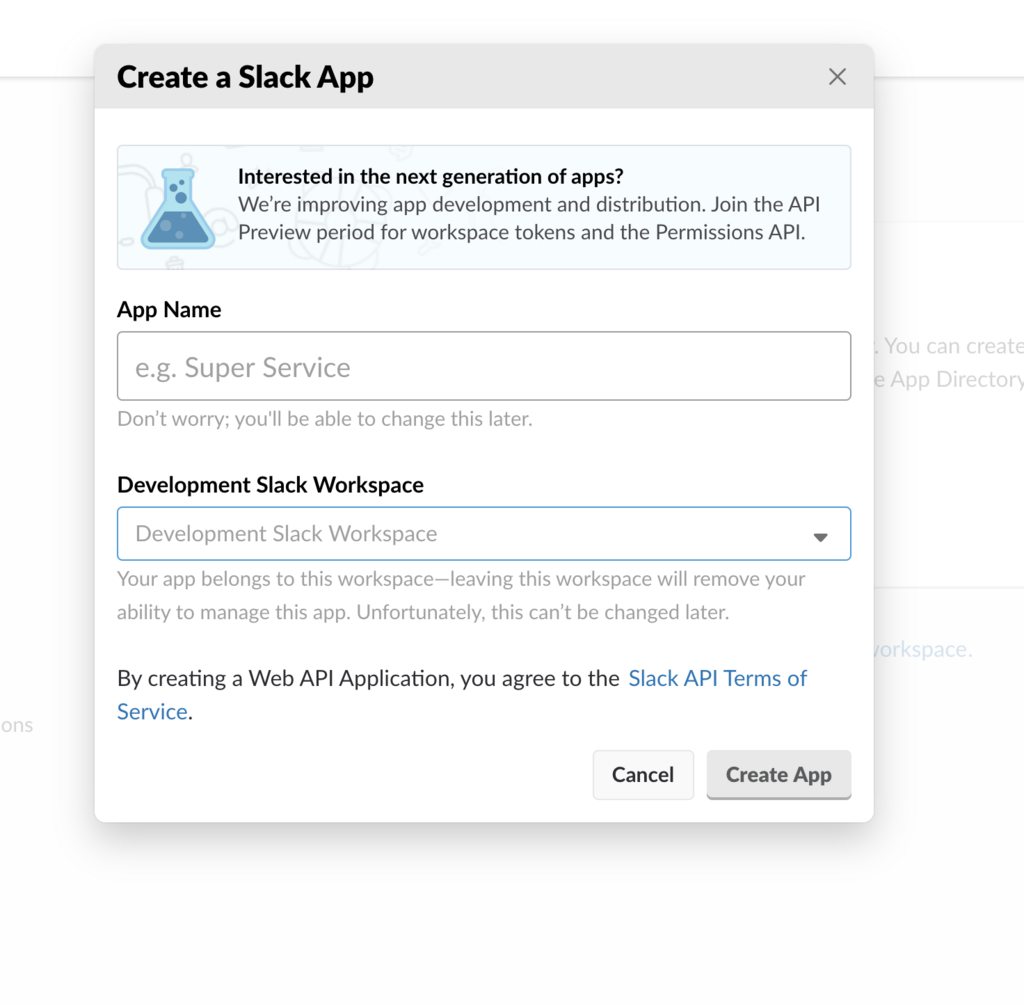
Slackのコンソールにログインできる状態で、https://api.slack.com/appsにアクセスし、Create New Appをクリックすると、

- App Name
- Development Slack Workspace
を指定する画面になるので適切なApp Nameを入力しと対象のSlack Workspaceを選びます。
そしてCreate Appをクリックすると以下の画面になります。

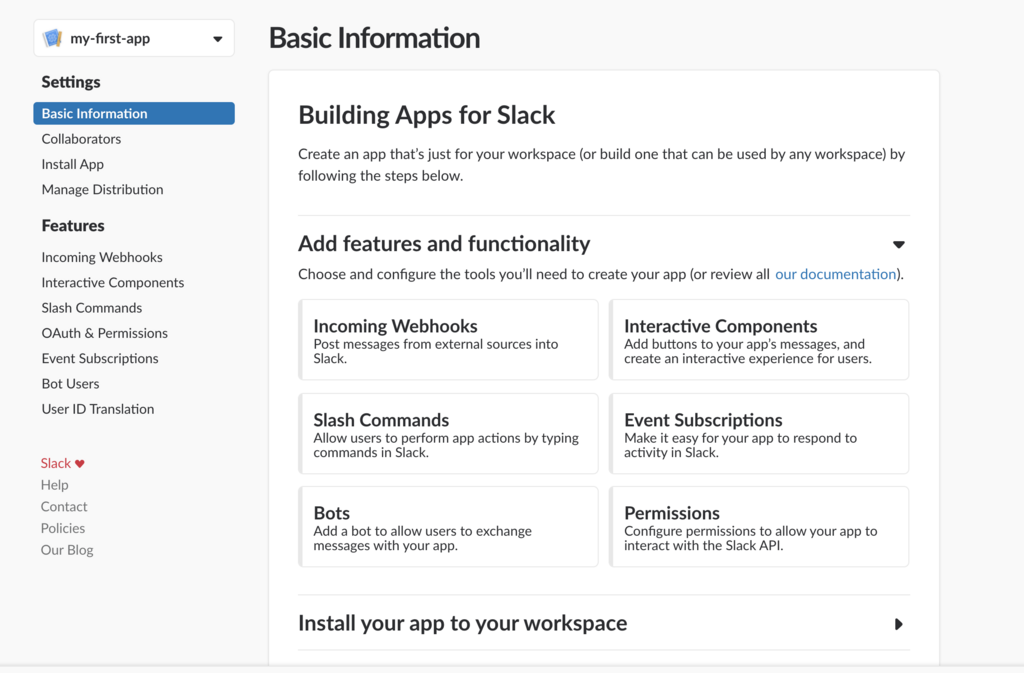
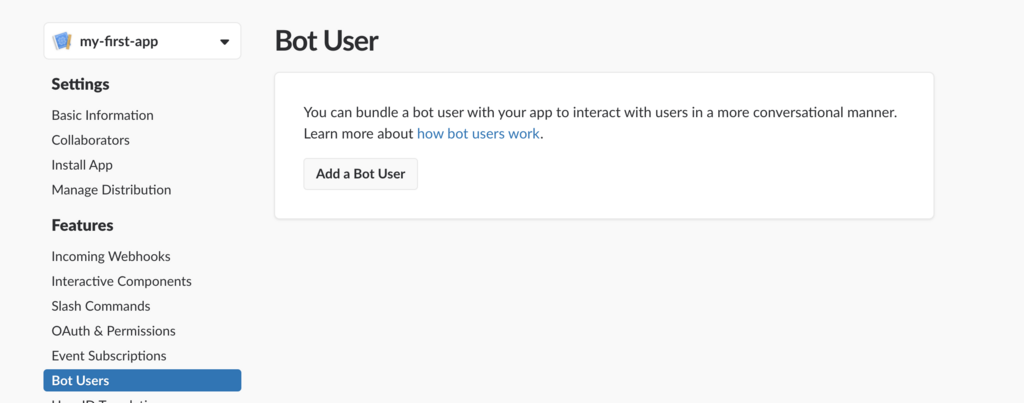
Slack AppのBot Userを設定
遷移後のページでBot User > Add Bot Userの順にクリックします。


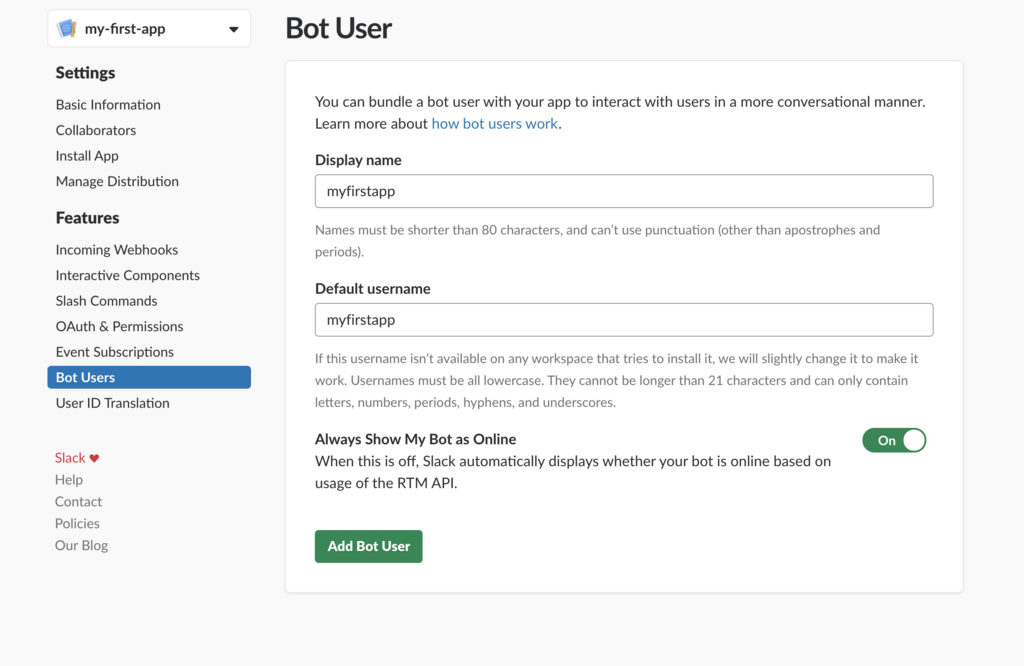
適切な名前を入力し、Always Show My Bot as Onlineの項目をOnにしておきます。
上記が完了すれば、Save Changesをクリックします。
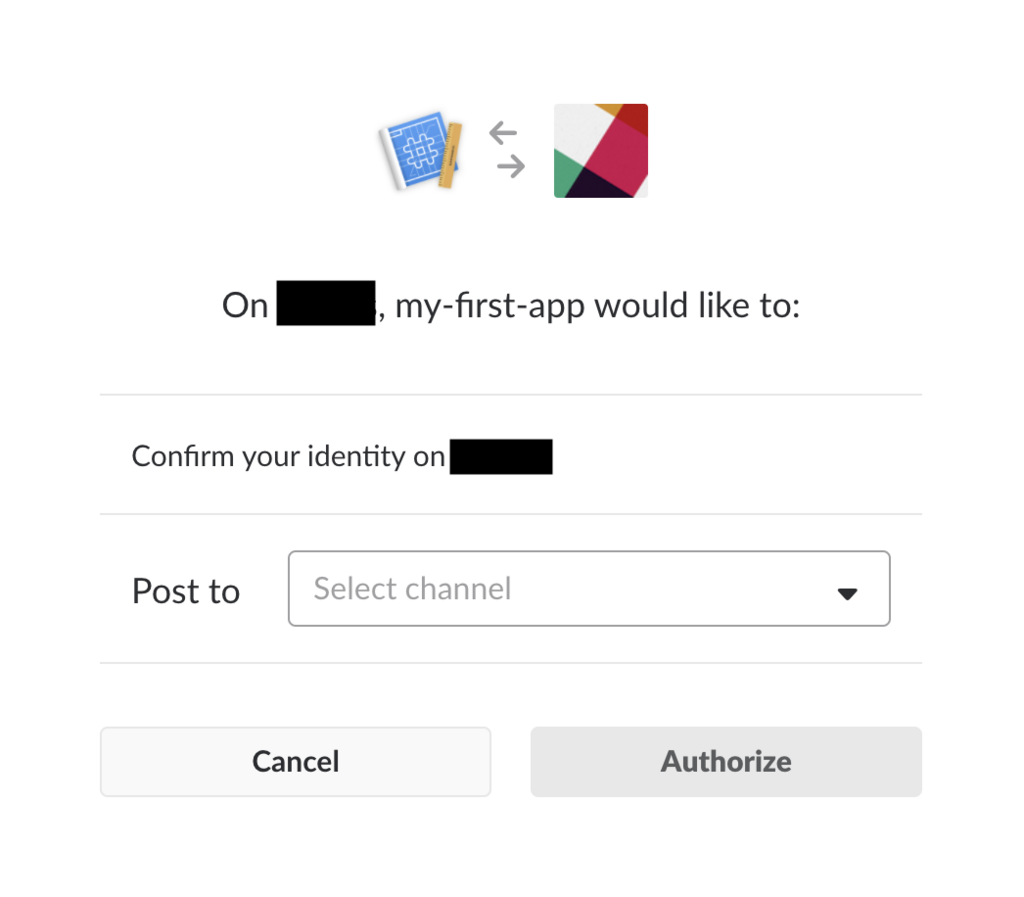
Incoming WebHookのAuthorization
Incoming WebHooksから遷移した下記の画面でActivate Incoming Webhooksの項目をOnにし、Add New WebHook to Workspaceをクリックすると、投稿したいチャンネルの設定とAuthorizationができます。


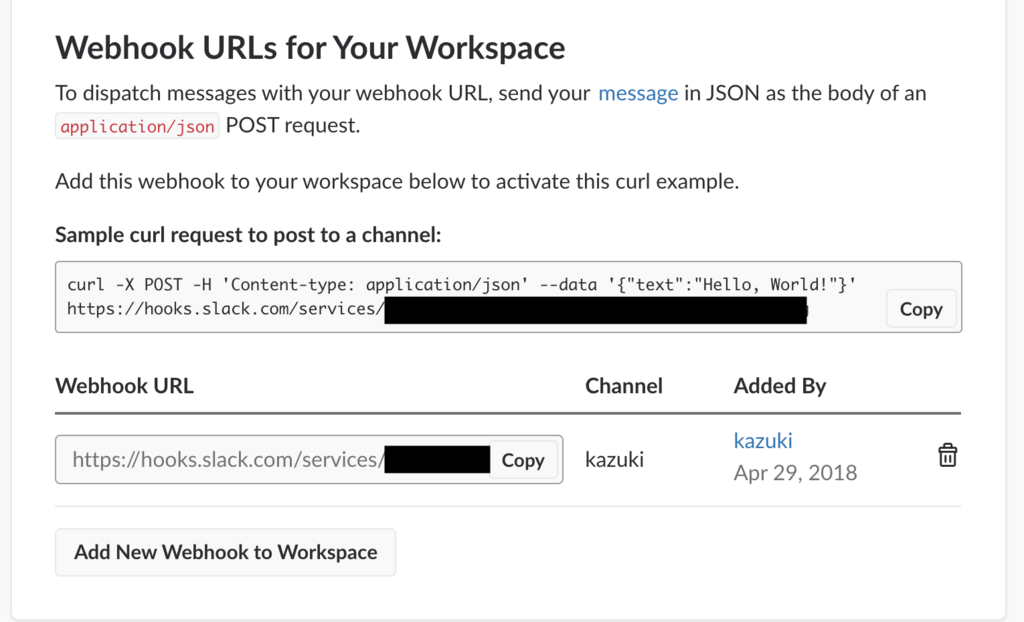
このステップが完了するとIncoming WebHookが利用できるようになり、URLにPOSTすると、上記で設定したBotによって投稿することができます。
遷移先で表示されているURLをコピーしておきます。

2、Google Apps Scriptの設定
Scriptの作成
Google Drive > 新規作成 > その他 > Google Apps Scriptで新たにScriptを作成します。

※「その他」にGoogle Apps Scriptが存在しない場合は、Google Drive > 新規作成 > その他 > アプリを追加からGoogle Apps Scriptsを追加できます。
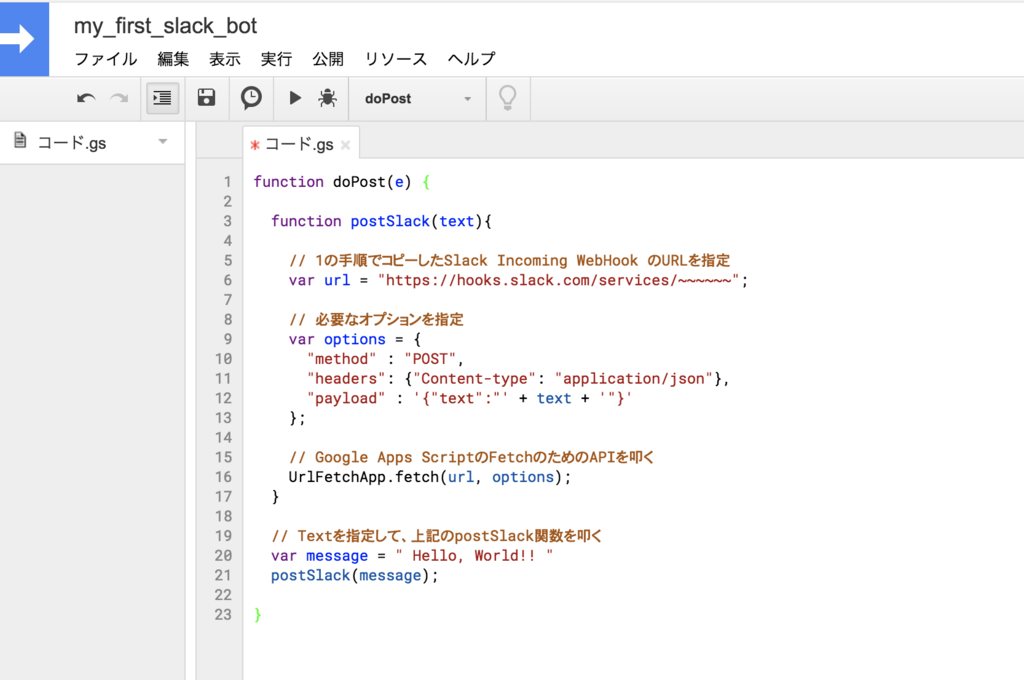
適当な名前をつけて、表示されるテキストフィールドに↓のコードを貼り付けます。
doPostという関数を定義しておくと、後に生成されるURLに対してPOSTされたとき、その関数の中身が実行されます。
function doPost(e) { function postSlack(text){ // 1の手順でコピーしたSlack Incoming WebHook のURLを指定 var url = "https://hooks.slack.com/services/~~~~~~"; // 必要なオプションを指定 var options = { "method" : "POST", "headers": {"Content-type": "application/json"}, "payload" : '{"text":"' + text + '"}' }; // Google Apps ScriptのFetchのためのAPIを叩く UrlFetchApp.fetch(url, options); } // Textを指定して、上記のpostSlack関数を叩く var message = " Hello, World!! " postSlack(message); }

Scriptの保存とアプリケーションの公開
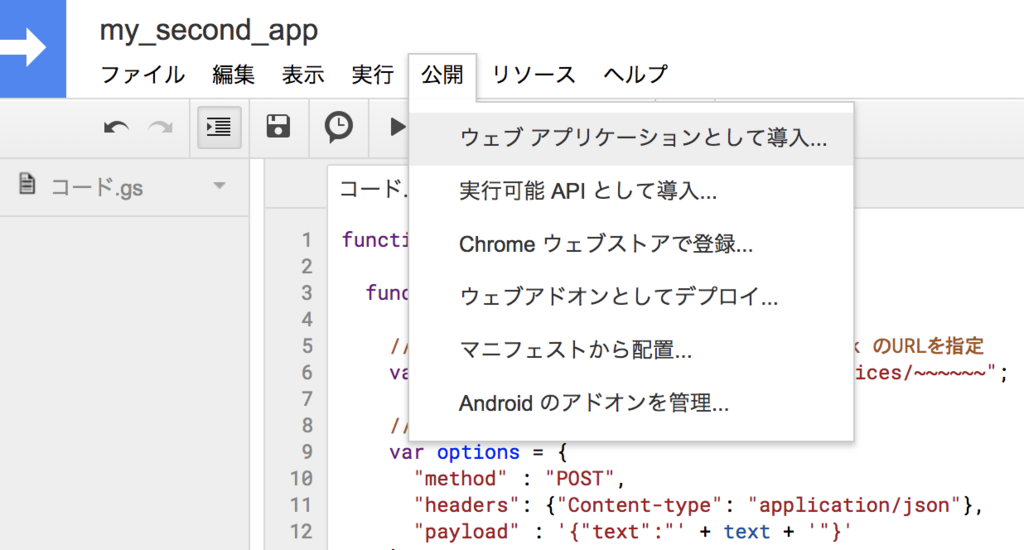
ツールバーから保存し、Google Apps Scriptコンソール上部の公開 > ウェブ アプリケーションとして導入を選択します。

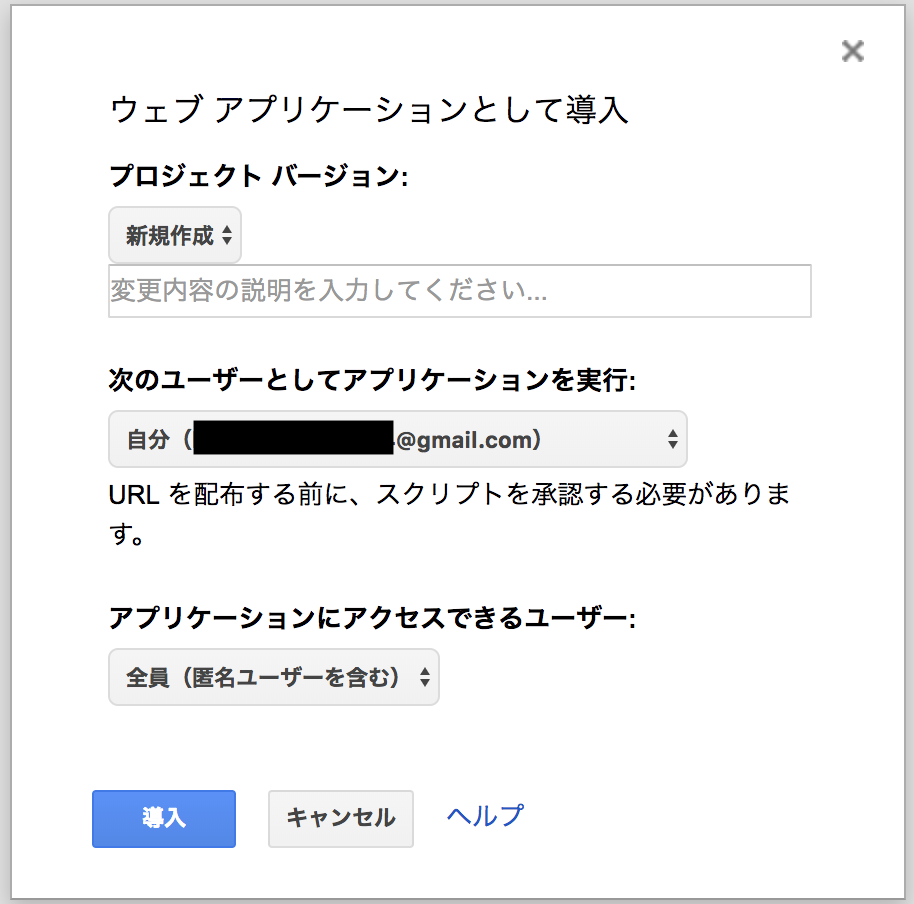
項目がたくさんありますが初回は、「アプリケーションにアクセスできるユーザー」を全員(匿名ユーザーを含む)に変更して導入をクリックします。

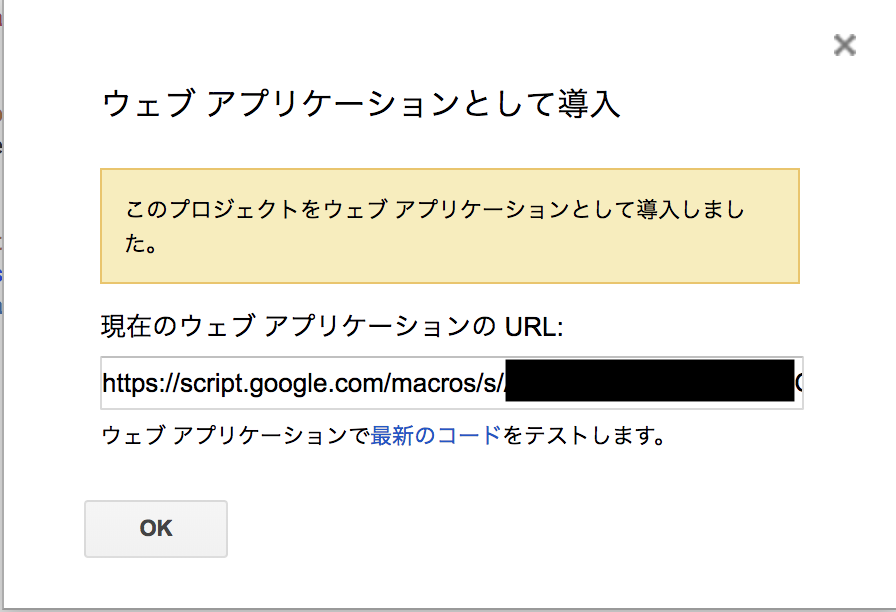
すると、「現在のウェブ アプリケーションの URL」というのが表示されるので、そのURLをコピーしておきます。

3、Slack Outgoing WebHookの設定
Outgoing WebHookもSlackの機能の1つで、本記事の中ではGoogle Apps Scriptで作成したScriptを発火させるため、ユーザーの特定の投稿(「test」)に反応して手順2で取得したURLにPOSTするという用途で使います。
Outgoing WebHookの追加
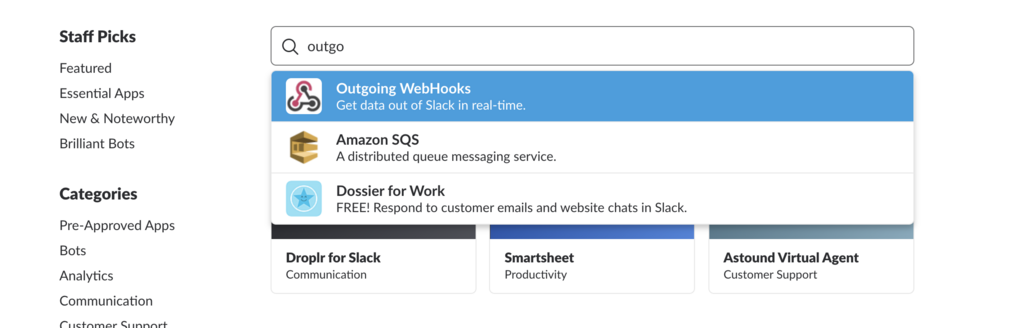
https://SlackのWorkspace名.slack.com/appsにアクセスして、検索窓でOutgoing WebHooksを探し、選択します。

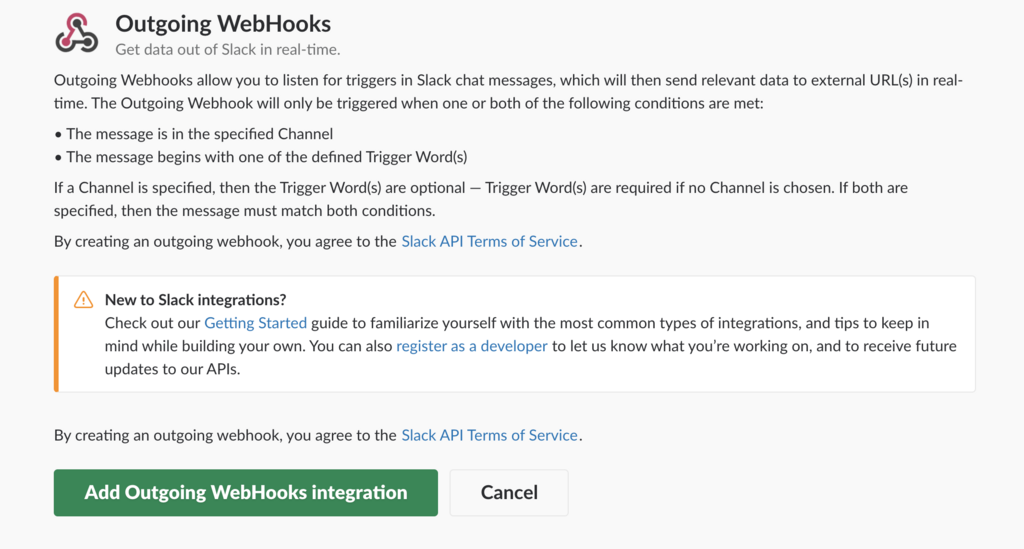
遷移先で、Add Configuration > Add Outcoming WebHooks Ingegrationを選択します。


トリガーとなる単語と監視チャンネルの設定

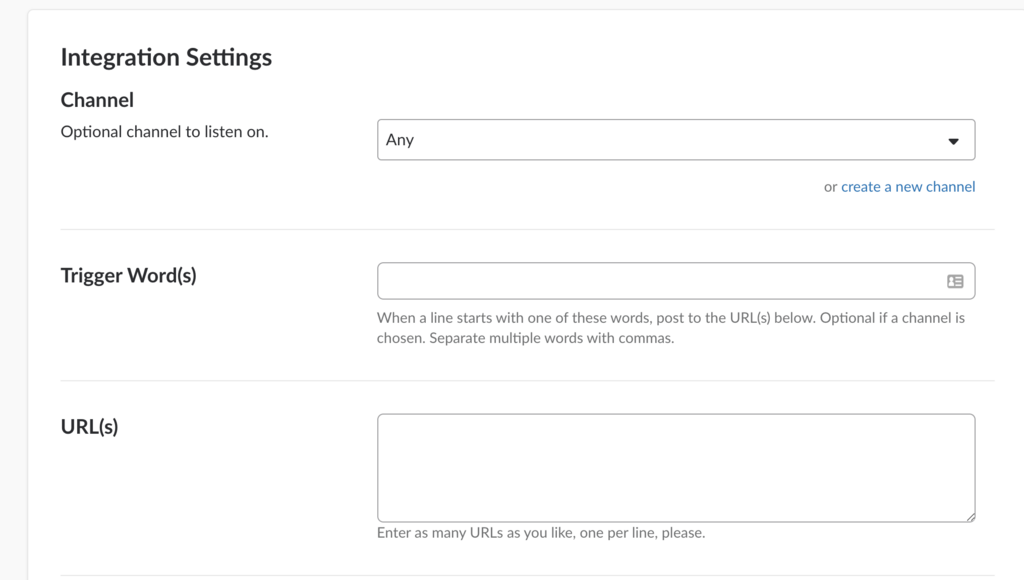
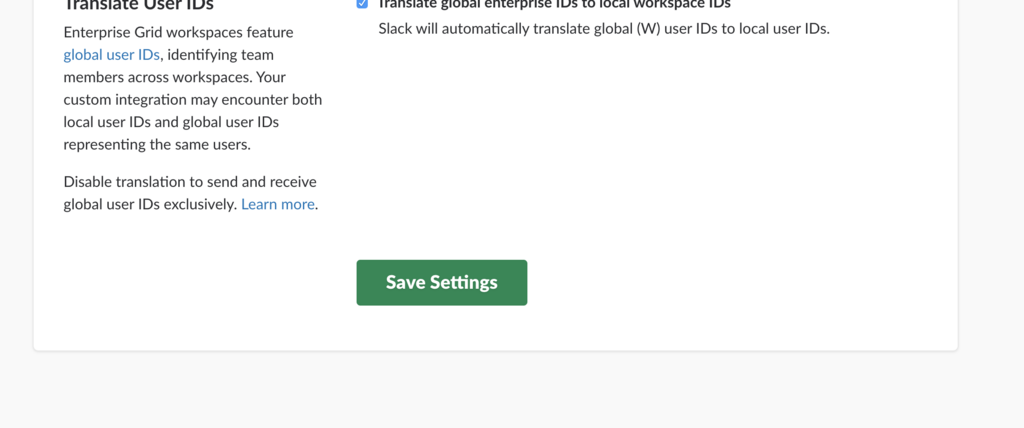
Integration Settingsの項目でPOSTリクエストのトリガーとしたい単語(Trigger Words)の設定と、そのトリガーを監視する対象のチャンネル(Channel)を設定します。
「Trigger Words」はカンマ区切りで文字通り複数入力できますが、今回は「test」のみを入力します。
監視チャンネルは初期値がAnyとなっていますが、チャンネルを特定して監視することが可能です。
今回僕は簡単のためにIncoming WebHookで投稿する先と同じチャンネルを監視するように設定しました。
※ プルダウンにないので明らかですが、DMは監視対象のチャンネルとして設定できません。なので、確認のためにDMで「test」と投稿しても、反応することはありません。

画面下部のSave Settingsをクリックすると保存できます。
確認
以上で設定は完了です。
手順3で監視対象に設定したチャンネルで「test」と入力すると、「Hello, World!!」とBotから返ってくることが確認できるはずです。

まとめ
「簡単にできるだろ〜」と思って始めてみると、ハマりどころが多かったのでまとめてみました。
続いて、もう少し発展した内容を書きたいと思います。
間違い、不明点などあれば、コメント、もしくはTwitterで @zuckey_17 までご連絡ください!
おまけ: Google Apps Scriptのコードを変更した場合
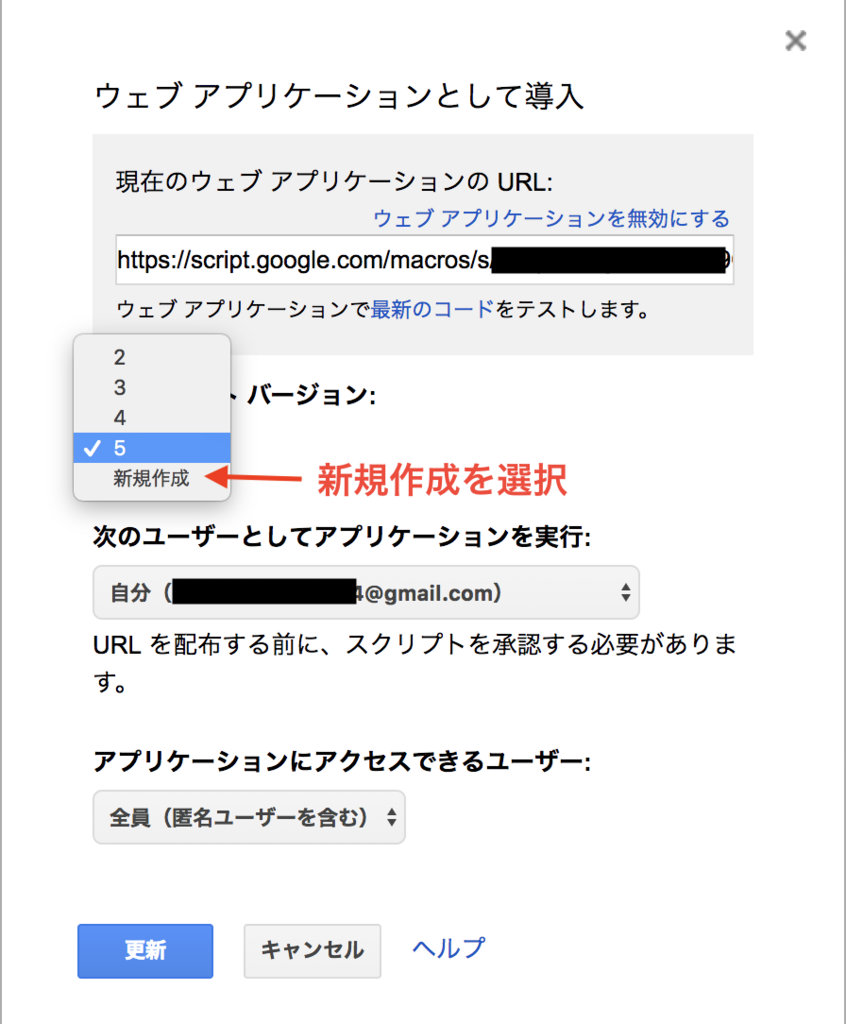
新規のときと同様に、ツールバーから保存し、Google Apps Scriptコンソール上部の公開 > ウェブ アプリケーションとして導入を選択しますが、設定項目の「プロジェクトバージョン」のプルダウンを新規作成として選択する必要があります。
これをしないと、変更が反映されないので注意が必要です。

ただ、この手順を踏むとプロジェクトのバージョンがたくさん増えていってしまうので、この辺の管理のプラクティスはこれから学んでいこう思っています。