僕はCSSが苦手なんですが、必要にかられてアコーディオンの実装をしたいということになり、少し前にCSS単体で実現できると聞いたのでやってみました。
- CSS上級者はこんな実装しない
- この実装はこういうときに困る
などありましたらご指摘いただければ嬉しいです。
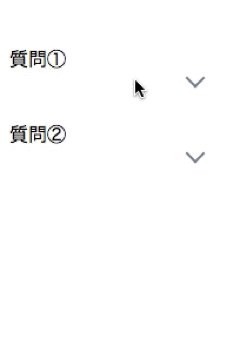
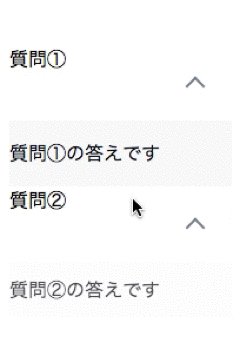
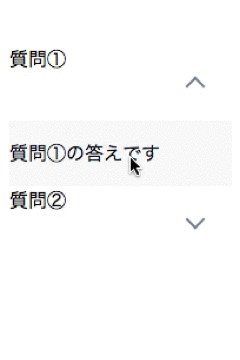
動き
FAQページによくありがちです。

実装
<div class="faq"> <input type="checkbox" id="question1" class="checkbox" /> <label for="question1"> <div class="question"> <span class="text">質問①</span> <span class="collapse-handle"></span> </div> </label> <div class="answer"> 質問①の答えです </div> <input type="checkbox" id="question2" class="checkbox" /> <label for="question2"> <div class="question"> <span class="text">質問②</span> <span class="collapse-handle"></span> </div> </label> <div class="answer"> 質問②の答えです </div> </div>
.faq .question { height: 4em; display: flex; position: relative; } .faq label { display: block; cursor :pointer; transition: all 0.5s; } /* チェックボックスは表示しない */ .faq input { display: none; } /* 開けることを示すための下矢印と答えをチェックボックスが入る前の状態にセット */ .faq .collapse-handle { height: 0.7em; width: 1.5em; background: image-url("collapse_allow_close.svg") no-repeat; position: absolute; right: 1em; top: 40%; } .faq .answer { height: 0; padding: 0; overflow: hidden; opacity: 0; transition: 0.8s; } /* チェックボックスにチェックが入ったら、以下の要素が変更になる */ .checkbox:checked + label .collapse-handle { height: 0.7em; width: 1.5em; background: image-url("collapse_allow_open.svg") no-repeat; position: absolute; right: 1em; top: 40%; } .checkbox:checked + label + .answer { height: auto; opacity: 1; background-color: #FAFAFA; color: #0A0E1F; display: flex; align-items: flex-start; padding: 1em 1em 1em 0; }
まとめ
意外と簡単にできました。
普段ならJSでやってしまいがちですが、CSSでやるのは新鮮でした。
これから頑張っていきたい気持ち💪