github.com
Google Apps Script(以下、GAS)をデプロイするときに、いちいちブラウザでコンソールを立ち上げ、コピペするのが嫌だなぁと思っていました。
また、コードの変更をGitで管理したいというような思いもあると思います。
claspはGASのデプロイやバージョン管理などの機能を提供してくれるコマンドラインツールです。
本エントリでは、その使い方を簡単に紹介します。
準備
$ mkdir gas-clasp && cd gas-clasp
$ npm init
$ npm i @google/clasp
公式のREADMEでは、グローバルにインストールするのが書かれていますが、npxでたたけば良いのでローカルで行います。
(参考)
blog.zuckey17.org
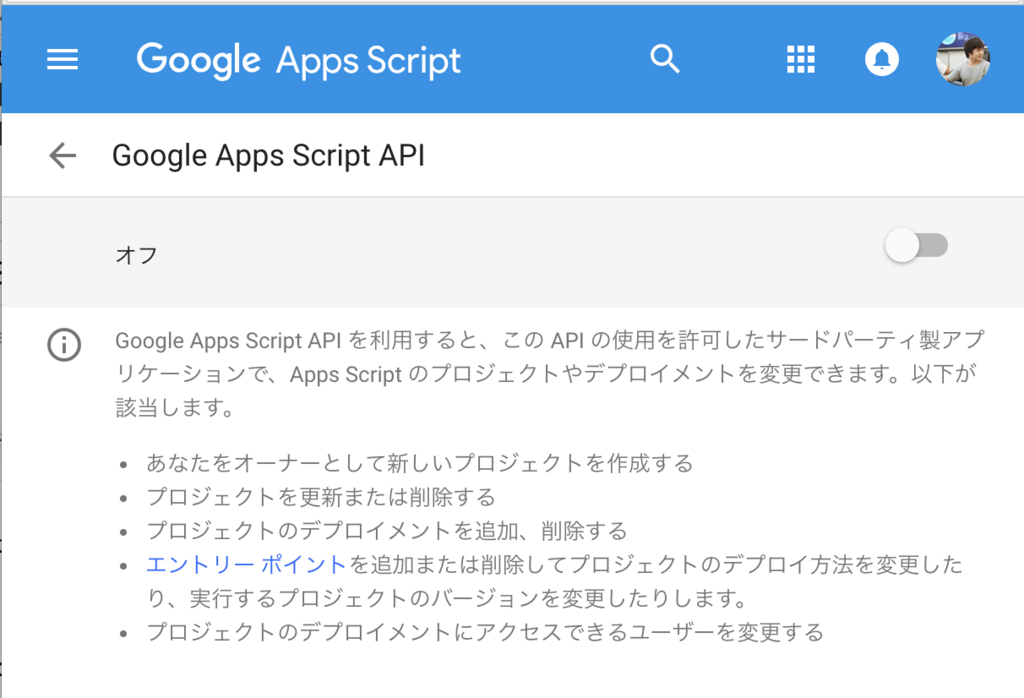
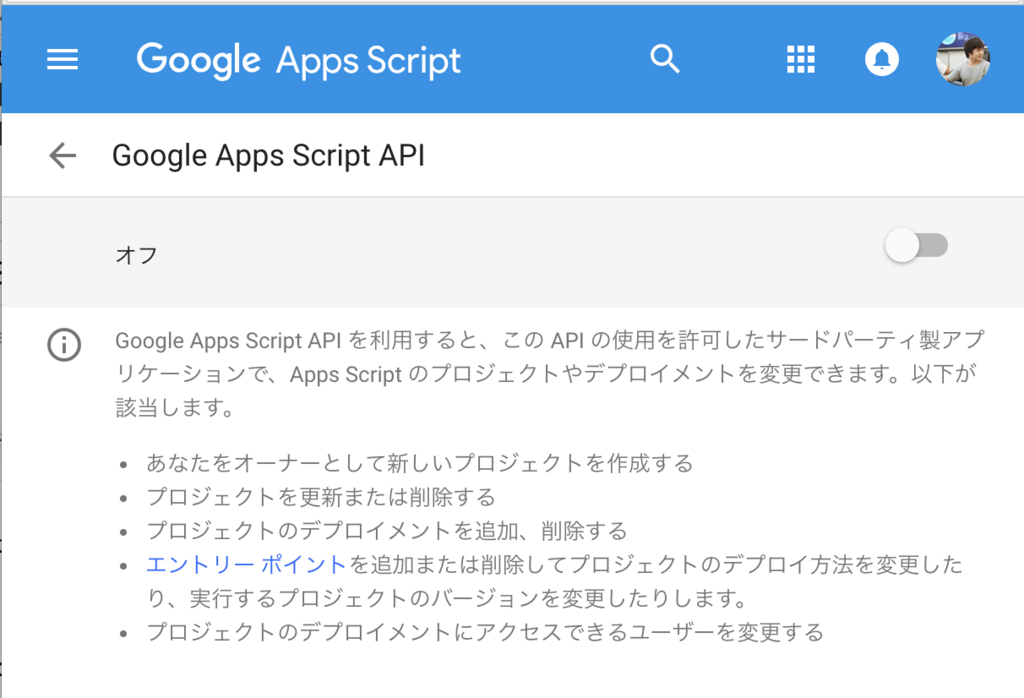
https://script.google.com/home/usersettings
こちらにアクセスして、GASのAPI利用を可能にします。

以下のコマンドで、Googleアカウントの認証を行います。
npx clasp login --ownkey
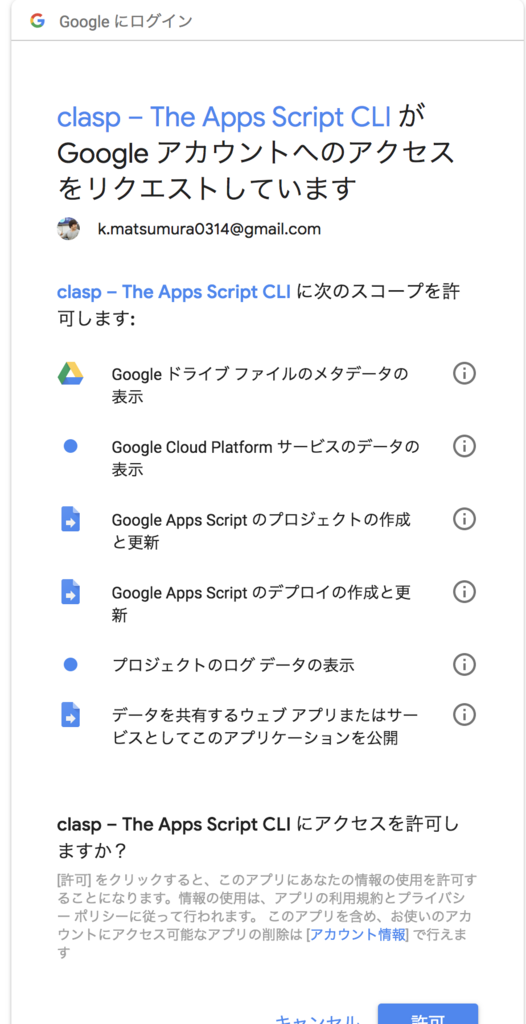
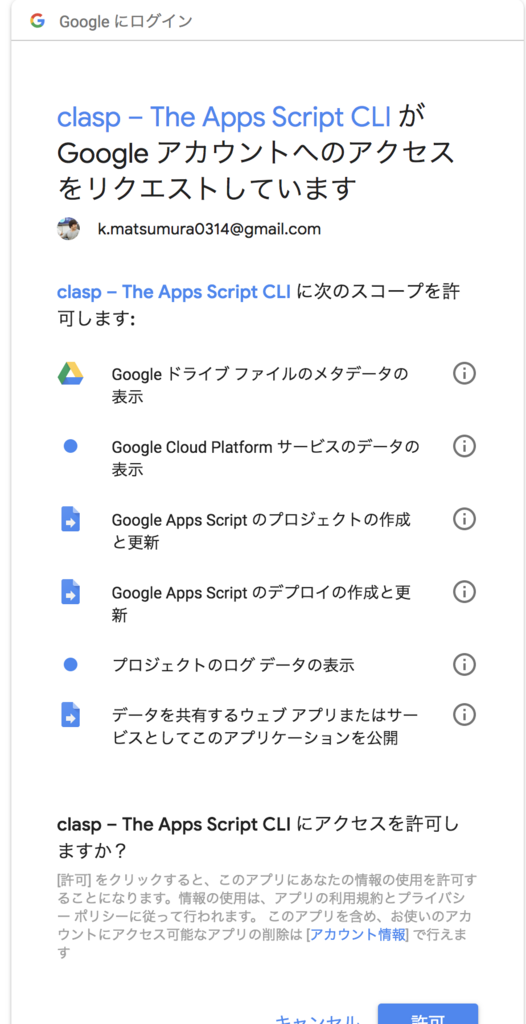
ブラウザが立ち上がり、認証が求められます。アカウントを選ぶと以下のように表示されるので「許可」を押します。

--ownkeyはカレントディレクトリに、.clasprc.jsonを作成するためのオプションで、つけないとホームディレクトリに配置されてしまいます。
GASの作成には以下のコマンドを叩きます。
$ npx clasp create "スクリプトタイトル"
Created new script: https://script.google.com/d/【script id】/edit
Cloned 1 file.
└─ appsscript.json
上記の結果を見れば分かる通り、表示されたURLのGASを1つ作り、そこから設定ファイルとしてappsscript.jsonをダウンロードしてくれます。
また、このコマンドは裏で.clasp.jsonというファイルを作成しており、中身は作成したGASのscriptIdの値を示したjsonになっています。
その他の方法
Google Spreadsheetと紐付いたGASの作成
以前、このブログで
blog.zuckey17.org
Google Spreadsheet を GASから扱った事例を紹介しましたが、既存のGoogle Spreadsheet に紐付いた GASを作成したい場合は、そのGoogle SpreadsheetのIDを指定して作成することも可能です。
$ npx clasp create "スクリプトタイトル" "Google SpreadsheetのID"
そのIDは、SpreadsheetのURLの
https://docs.google.com/spreadsheets/d/【...この部分...】/edit
です。
また既存のスクリプトをクローンすることもできます。
$ npx clasp clone "スクリプト ID"
で、スクリプトIDは、GASページURLの
https://script.google.com/d/【...この部分...】/edit
です。
今回はGASのコードについての説明は省略します。
以下のJavaScriptファイルを作成して、index.jsとして保存します。
function myFunction() {
Logger.log('hello, world!');
}
この段階で以下のようなディレクトリは以下のようになっています。
index.js
appsscript.json
.clasp.json
.clasprc.json
package-lock.json
package.json
node_modules
GASにアップロードするのは、index.jsとappsscript.jsonだけなので、.claspignoreというファイルを作成して、アップロードするファイルを制限します。
**/**
!index.js
!appsscript.json
こちらを.claspignoreに保存します。
そして、以下のコマンドをたたけば、デプロイが完了します。
$ npx clasp push
└─ appsscript.json
└─ index.js
Pushed 2 files.
$ npx clasp deploy
Created version 1.
- 【バージョンのハッシュ】
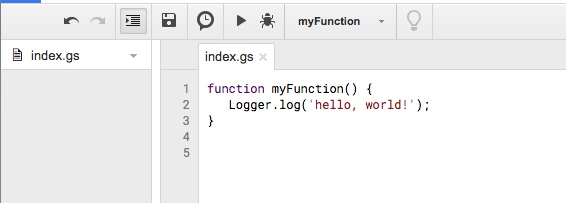
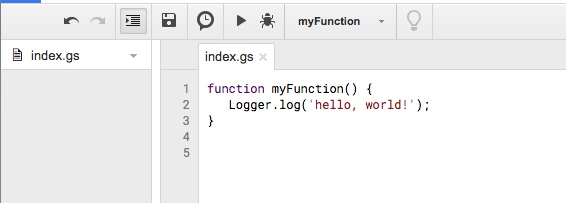
すると、index.jsがindex.gsとして登録されていることがわかります。

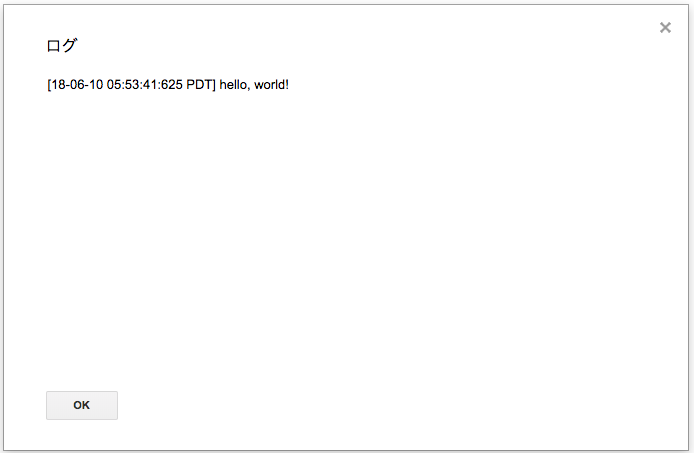
ここで実行ボタンを押し、⌘ + enterでログを確認すると、

というのが確認でき、デプロイが成功していることがわかります。
まとめ
claspを使って、コマンドラインからGASをデプロイというのをやってみました。
簡単にできたので、これまで作っていたKPT Botをこれで簡単にデプロイできるようにしたいと思っています。
参考になれば嬉しいです!
感想、ご指摘などあれば、コメントもしくはTwitter @zuckey17まで連絡いただけますと嬉しいです!!